L’expérience utilisateur d'un espace 🖼
Focus sur l'UX d'un espace Notion, retours sur les dernières actualités et liens de la semaine.
Demat 👋
Bienvenue aux nouvelles personnes qui ont rejoint Notion Hebdo depuis la dernière édition 💛
Dans celle-ci, j’avais évoqué l’idée d’un challenge Notion pour construire un espace sur une semaine, vous avez été plusieurs à répondre positivement. Je vais le proposer dans les prochaines semaines 😉.
Ces dernières semaines, je n’ai pas réussi à avoir un rythme régulier autour de la newsletter. Cependant il y a une bonne raison, je vous prépare un podcast ainsi que d’autres ressources en complément de la newsletter qui d’ailleurs changera de nom ! Je vous dévoile cela bientôt 😏.
En attendant, je te souhaite une bonne lecture 📚.
Tony
Comment personnaliser l’UX de votre espace ?
Dans la dernière édition, nous avions évoqué comment construire l’architecture d’un espace Notion. Je te propose aujourd’hui d’évoquer un sujet qui va de pair avec l’architecture, à savoir l’expérience utilisateur ou UX pour User eXperience. C’est un paramètre important à prendre en considération lors de la création d’un espace pour sa pérennité mais aussi pour embarquer des collaborateurs dans son usage.
Construire un espace comme un produit numérique
Le travail autour de l'UX consiste à créer une interface utilisateur qui soit accessible et facile à prendre en main pour les utilisateurs. Lorsque nous construisons un produit numérique (un site internet, une application, …), la réflexion autour de son UX est vraiment essentielle dès le départ pour maximiser son adoption par la suite.
Avec son système de blocs, Notion nous permet de construire des produits numériques à part entière répondant à un ensemble de besoins : gestion de projets, gestion d’association, gérance de biens immobiliers, … Ce “pouvoir” de créer notre produit numérique à part entière implique nécessairement de penser son UX comme si nous construisions un site internet ou une application.
Les différents modèles disponibles pour Notion vont d’ailleurs en ce sens car un “bon” modèle a été pensé pour favoriser son utilisation. En y regardant de plus près, nous remarquons facilement que ceux qui fonctionnent le plus sont ceux qui ont réussi notamment à réunir la bonne ergonomie avec une navigation claire, une iconographie et colorimétrie cohérente et bien d’autres astuces sur l’UX.
Comment améliorer l’ergonomie de son espace ?
Voici mes 10 conseils pour bien améliorer l’ergonomie de ton espace :
Utilise les espaces d’équipes pour faciliter la navigation en fonction des métiers : ventes, marketing, technique, …
Aère tes pages et tes tableaux de bord avec l’utilisation des encadrés pour mettre en avant des éléments de navigation ou pour préciser des informations. Tu peux également utiliser le bloc séparateur pour structurer.
Construis un menu avec une base de données en galerie pour faciliter la navigation. Personnellement j’utilise souvent cette méthode avec des “petites” cartes dans la configuration de la vue, seule l’icône de la page est affichée.
Choisis une palette de couleur à partir des celles de Notion pour le choix de l’iconographie et de bannières dans ton espace. Tu peux aussi utiliser Coolors pour trouver d’autres palettes.
Utilise les colonnes pour séparer et organiser ta page. Tu peux ajouter des titres de niveau 1/2/3 avec de la couleur pour les identifier via le texte ou le fond du bloc.
Harmonise l’usage de l’iconographie dans ton espace avec un style unique grâce aux icônes de Notion. La recherche fonctionne aussi bien en anglais qu’en français. Si tu ne trouves pas ton bonheur sur ces icônes, il y en a davantage sur Overflow Design avec également des illustrations.
Utilise la vue galerie de tes bases de données pour mettre en avant la photo idéale pour te repérer facilement. Par exemple, les logos de tes clients ou la photo des personnes.
En te rendant sur Indify et Apption, tu trouveras une liste de widgets potentiellement utile à ton espace comme des horloges, des boutons, des widgets météo, …
Utilise les liens “embed” pour intégrer d’autres applications à ton espace. Par exemple, tu peux ajouter un lien Spotify pour avoir le lecteur et ta playlist favorite à l’intérieur de ton tableau de bord. Un autre exemple est l’intégration de liens Google Drive / Dropbox. Pour intégrer un lien “embed”, il te suffit de copier et coller le lien dans une page et de choisir l’intégration dans la page.
Si tu veux personnaliser davantage l’apparence et le style du contenu texte de tes pages, tu peux utiliser les expressions KaTeX. Sur Notion Things, il y a une ressource avec l’ensemble des expressions avec Notion.
Une évolution constante à maintenir
Dans une précédente édition, nous avions évoqué l’importance de l’apprentissage du temps long avec Notion pour exploiter son plein potentiel. Derrière l’UX d’un espace, nous retrouvons cet aspect car celui-ci va nécessairement évoluer petit à petit et se façonner à notre usage. Bien y réfléchir au départ nous permet de pas tomber dans des pièges, mais nous devons garder à l’esprit son évolution constante en lien avec son UX.
Contrairement à beaucoup d’outils développés sur mesure pour répondre à un besoin et où cela nécessite un temps long pour les mettre à jour, ici nous avons le pouvoir de mettre à jour facilement son UX. Ceci grâce à la flexibilité des blocs et en lien avec notre courbe d’appropriation de l’outil. Ce pouvoir de faire, autrefois réservé un groupe de personnes, est au cœur de la philosophie de Notion et du mouvement No-Code.
Les dernières actualités 🗞
Depuis la dernière édition, il y a eu plusieurs nouveautés importantes par l’équipe de Notion.
Les boutons
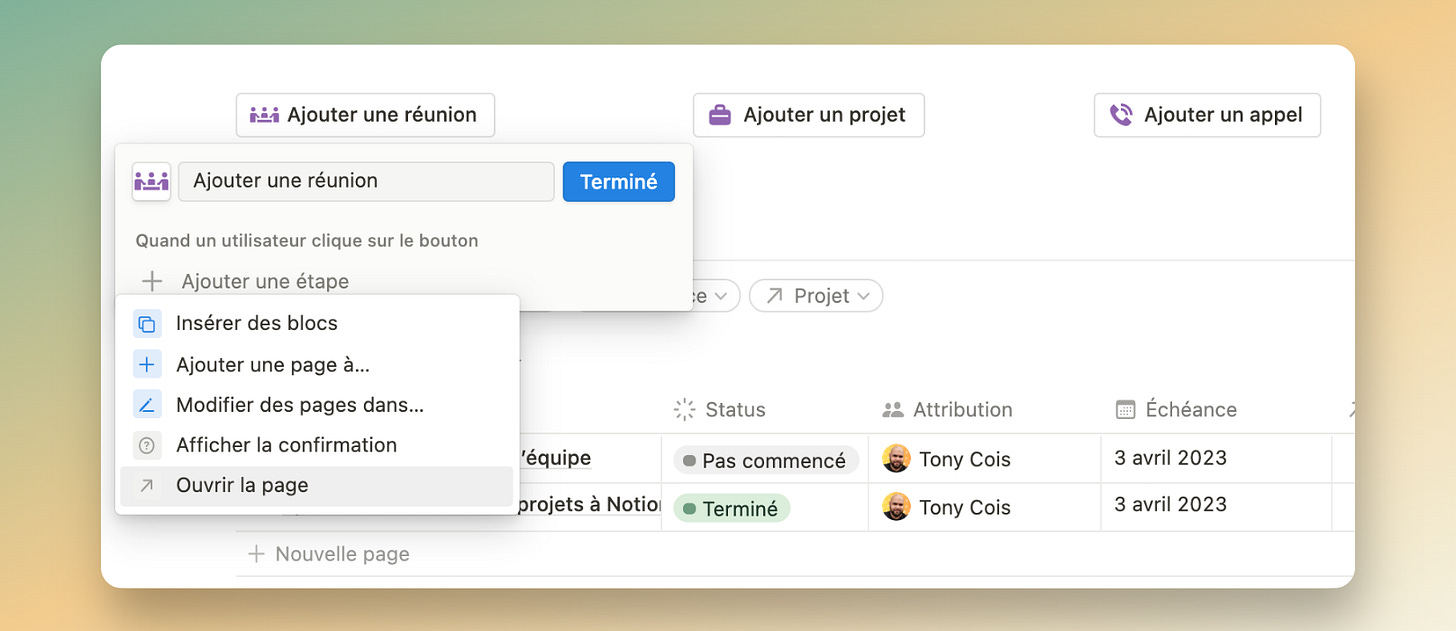
C’est la grande nouveauté des dernières semaines, et peux être l’une des plus importantes de cette année, l’arrivée des boutons dans Notion. Une fonctionnalité qui a étendu le bouton modèle qui existait jusqu’ici permettant de répéter un bloc facilement.
Aujourd’hui avec ce nouveau bouton, il est possible d’enchaîner des actions ! Avec un bouton “Ajouter une réunion”, tu peux directement ajouter des données à la page ou à plusieurs, demander une confirmation de la création d’une réunion, rediriger vers cette même réunion, … Et cela depuis la configuration du bouton. C’est le début des automatisations dans Notion !
En savoir plus : https://www.notion.so/help/template-buttons
Modification de l’icône en masse
Avec l’ajout récent de la possibilité d’éditer en masse des données, il n’était pas possible de pouvoir modifier l’icône de pages de cette manière. Depuis quelques jours, c’est désormais le cas. Cela permet de gagner un peu de temps pour plus de cohérence visuelle. Prochaine étape, la possibilité d’appliquer un modèle de la même manière ? 😄
Améliorations de l’application mobile
Cela n’est pas vraiment une nouveauté mais plutôt une amélioration substantielle des performances de l’application mobile. Depuis longtemps, celle-ci est décriée pour ses performances dans l’affichage et l’ajout de données, la recherche, son démarrage, …
Depuis plusieurs semaines, l’équipe de Notion semble avoir pris la mesure de ces soucis puisque l’application est désormais beaucoup plus rapide à l’usage et au démarrage, autant sur iOS et sur Android. La recherche a été entièrement refondue pour être plus rapide. Sur Android, un nouveau widget est disponible pour ajouter une donnée à une base de données sans avoir à ouvrir une page Notion.
Prochaine étape, un mode hors connexion ? 😄
La sélection de liens 🔗
Notion chez Crisp : Antoine Goret (CMO) et Eliott Vincent (Lead Software Engineer) sont venus échangé avec Camille sur leurs différents usages de Notion. Une vidéo passionnante à regarder sur la chaîne Youtube de la communauté française de Notion.
Super.so : l’un des outils pour créer un site à partir d’une URL Notion est passé en version 3 il y a quelques semaines. Beaucoup de nouveautés avec une nouvelle interface qui change radicalement par rapport à avant, bien plus agréable.
Notion Images : un site permettant de générer des bannières pour un espace Notion facilement.
Merci d’avoir pris le temps de lire cette édition du Notion Hebdo 💛.
N’hésite pas à me dire ce que tu en as pensé. Je serai ravi de pouvoir échanger avec toi. Tu peux me contacter sur Twitter / Linkedin ou directement en réponse de ce mail 😉
Voici un petit formulaire pour donner ton avis. Merci d’avance !
N’hésite pas à partager la newsletter avec quelqu’un pour lui faire découvrir. Je te remercie 😊
Si tu as apprécié le contenu, n’hésite pas à ajouter un commentaire ou un “like” sur Substack plus bas ou au tout début de la newsletter, cela permettra de faire découvrir à plus de monde. Merci 😉
À très vite !
Tony